Yesterday, in a fit of frustration at MPOW (well, not really MPOW, but the larger University), I started poking around some feeds, and found someone who had made their FriendFeed into their homepage.
“How did they do that?” I asked myself. Turns out that it’s an embed feature of FriendFeed that doesn’t look like it’s particularly well documented.
The code for the embed is:
<script type=”text/javascript” src=”http://friendfeed.com/embed/widget/USERNAME”></script>
There are at least two variables that seem to work with this string: ?num=VALUE after the username, where value is the number of entries you want to show up, and ?source=VALUE, where value is the source of the feed in your FriendFeed account (Twitter, Last.fm, etc).
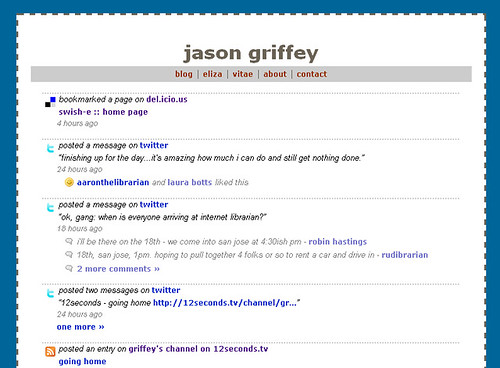
So I decided to redo my own homepage, and do something similar, where the FriendFeed just fills the page, with navigational links to my other, more robust online presence. I’ll probably convert it into a two column layout at some point, but for now, it’s a nice lifestream that’s always active and gives a decent accounting of my day-to-day online.

3 replies on “New Homepage and Friendfeed”
Jason thanks so much for this! My personal blog has been rather neglected lately with 3 other blogs clamoring for my attention, so I’m going to use my FriendFeed as my personal home page with a link to the blog. It’s a much better option.
Neat idea – like lifecasting without the video 🙂
[…] that long ago, I decided that I wanted a homepage that more accurately tracked me online, and so I posted about hacking together a FriendFeed widget that fed my […]